|
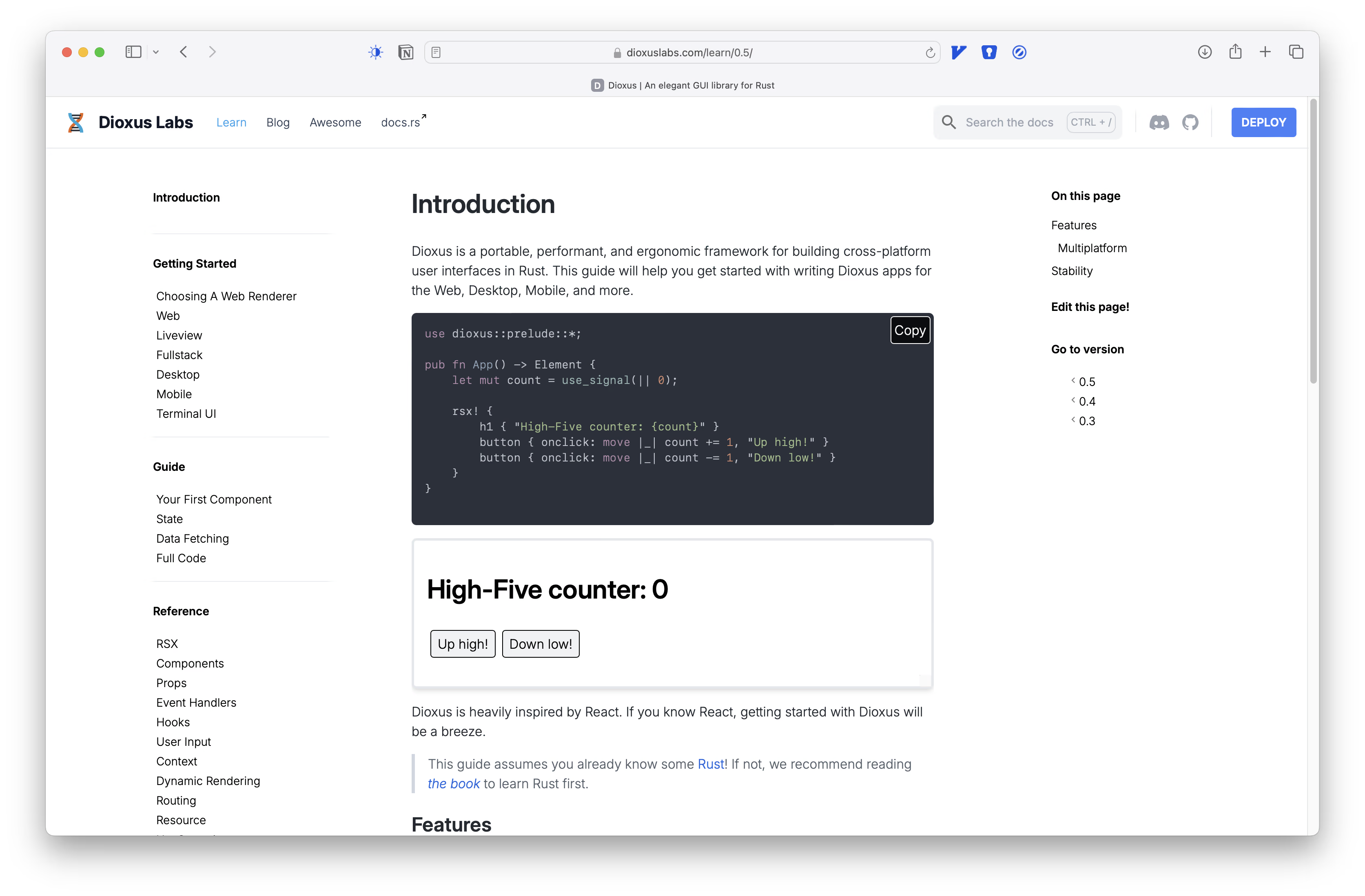
Web 端
|
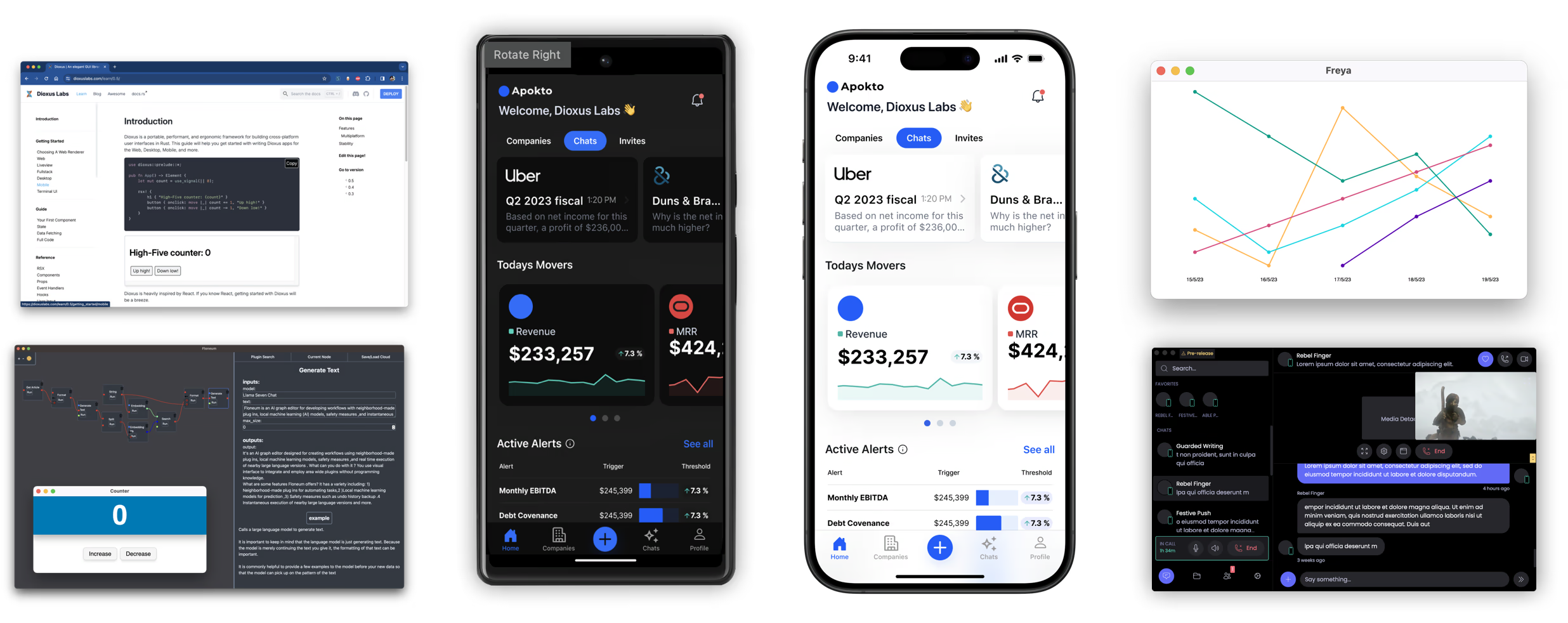
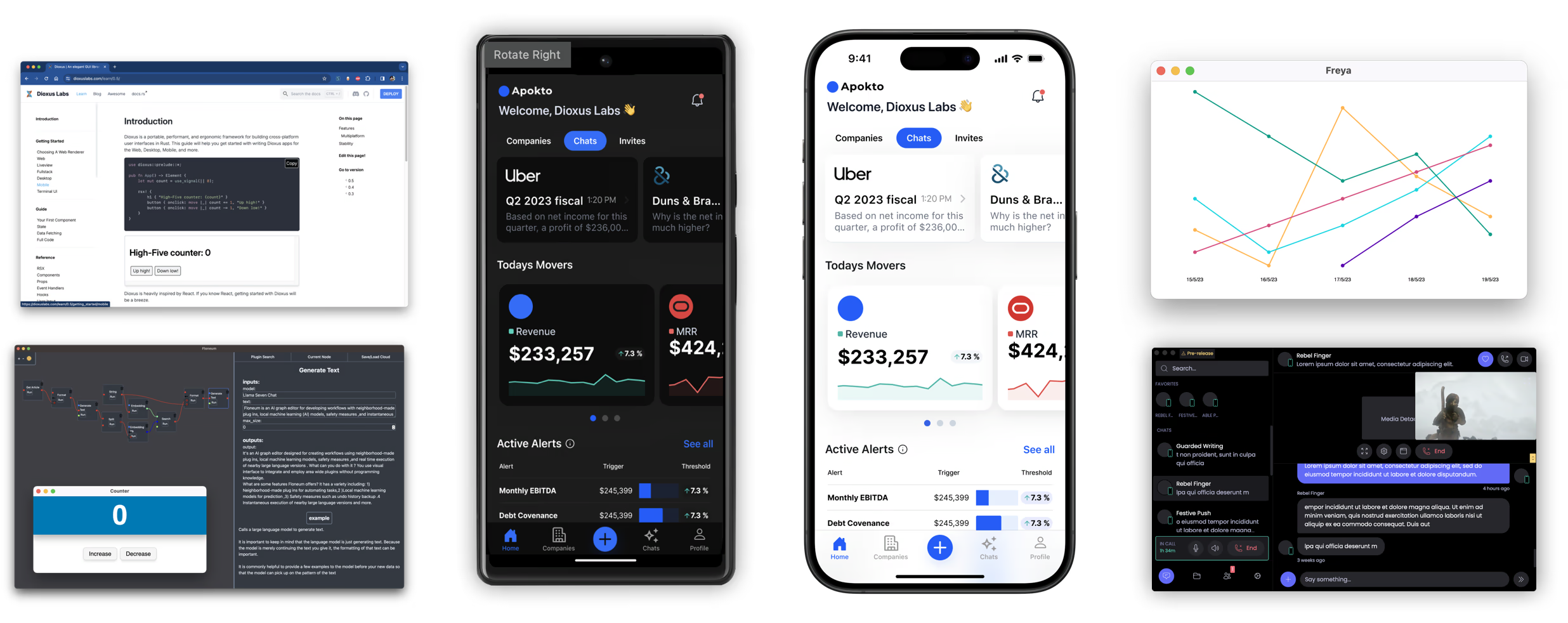
- 使用 WebAssembly 直接渲染到 DOM
- 通过 SSR 进行预渲染并在客户端进行水合 (rehydrate)
- 简单的 "hello world" 约 50kb,与 React 相当
- 内置的开发服务器和热重载以实现快速迭代
|
|
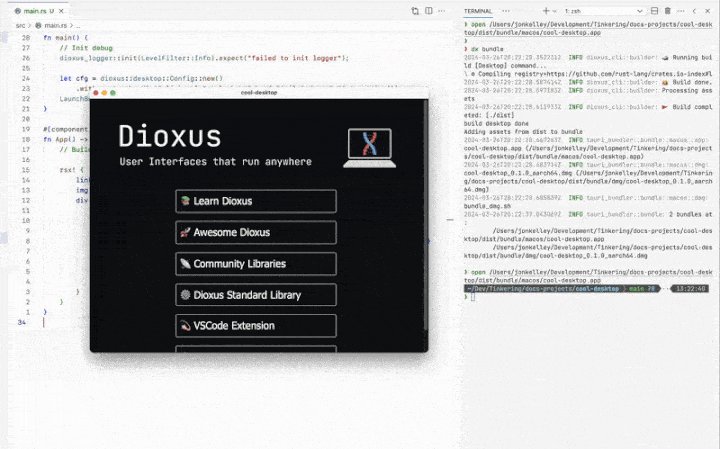
桌面端
|
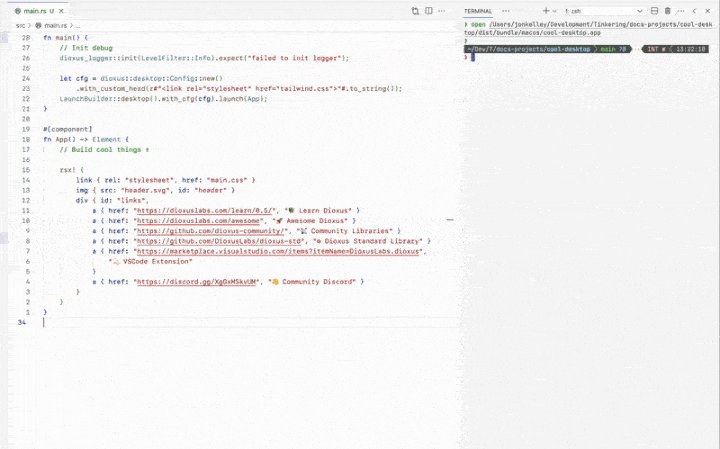
- 使用 Webview 渲染,或实验性地使用 WGPU 或 Freya (Skia) 渲染
- 零配置,只需 `cargo run` 或 `dx serve` 即可构建您的应用
- 完全支持原生系统访问,无需 IPC
- 支持 MacOS, Linux 和 Windows,或者便携式的 <3mb 的二进制文件
|
|
移动端
|
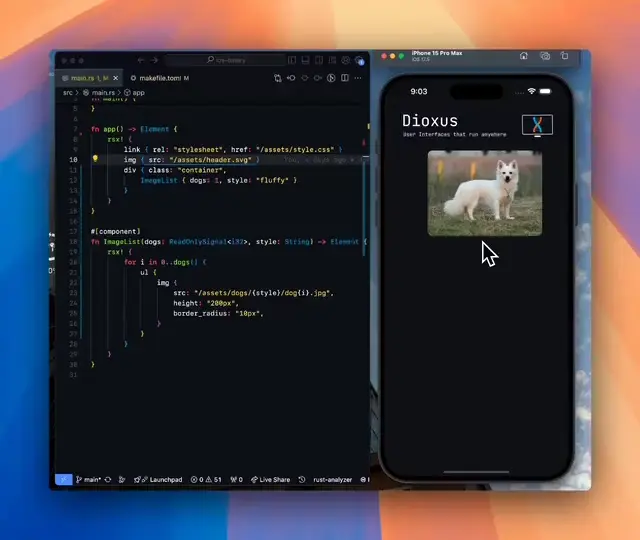
- 使用 Webview 渲染,或实验性地使用 WGPU 或 Skia 渲染
- 为 iOS 和 Android 构建 .ipa 和 .apk 文件
- 以最小的开销直接调用 Java 和 Objective-C
- 从 "hello world" 到在实机设备上运行仅需几秒钟
|
|
服务器端渲染
|
- Suspense,水合 (hydration) 和服务器端渲染
- 通过服务器函数快速添加后端功能
- 集成提取器(extractor), 中间件(middleware)和路由
- 静态站点生成和增量生成
|